Abbey Perini's Portfolio
Content

Check out my newsletter, Abbey Normal Tech.
You can find my writing on DEV and Hashnode, and in my digital garden (a work in progress).
If you want to buy stickers or send me a lil treat, check out my shop.
Writing Awards and Honors
More than ✨half a million✨ total blog views
About 10,000 blog views a month
A Top Author on DEV 2021 - 2024
The most Top 7 badges of any author on DEV in 2023
2022 Hackernoon Contributor of the Year -
Beginners-Guide2022 Hackernoon Contributor of the Year -
RefactoringQuoted in the
Stackoverflow blog on ADHD
Testimonials
"Very helpful"
"Life changing" - Luiz Amaral
"Inspiring and reassuring" - Sara Brielmaier
"Abbey's articles are so informative and enjoyable to read." - Ayu Adiati
"At first I thought I was reading something from a national publication" - Julia Seidman
"I think I've learned more from this article than my college classes about computer networks." - Leticia Pegoraro Garcez
Speaking
Upcoming Talks
Testimonials
"Should be a voice actor"
"A big deal" - Danny Thompson
"Intimidatingly good" - James Q. Quick
"A wonderful talk, and ...brilliant at the event" - Phil Hawksworth
Recordings of Past Talks
React Summit 2025
Slots, Slots, Slots, Everybody!Frontend Queens
Global Accessibility Awareness Day: Building an Inclusive WebdotJS 2025
Coding and ADHD: Where We ExcelTechLead Conference 2024
Cognitive Load and Your Development Environment
StirTrek 2024
#gitPanic - Merging and Rebasing
The Monthly dev #32
Getting Started in a New Codebase
JSDrops
From Idea to Design for Non-Designers
Portfolio
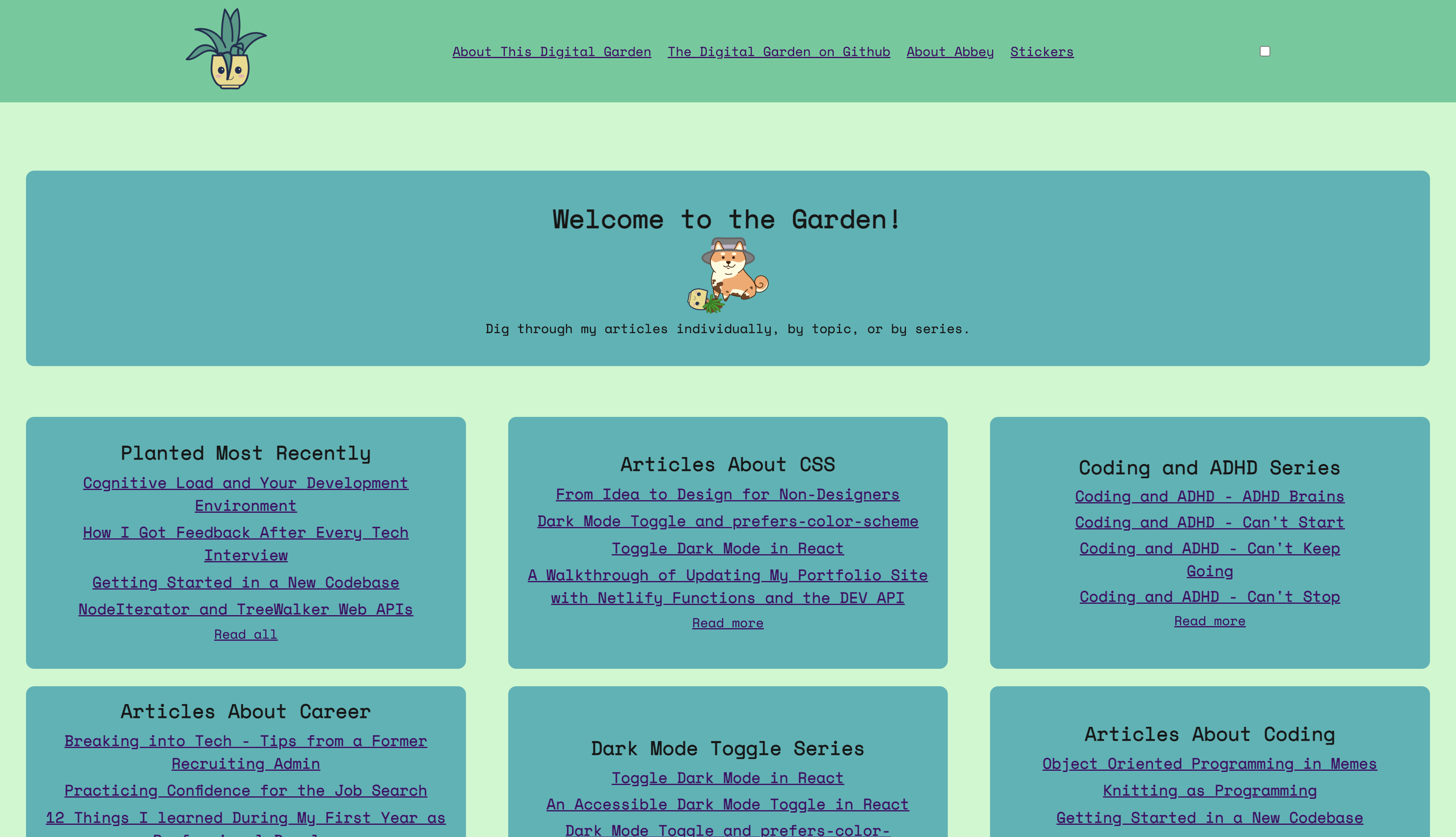
Digital Garden
Personal Website

If you want a comprehensive summary of digital gardening, you can't go wrong with Maggie Appleton's A Brief History & Ethos of the Digital Garden or her repo of resources. As it stands, my blog timeline would give you topic whiplash. In contrast, a digital garden works with how my brain works - grouping related articles together even if I wrote them 5 years apart. Still a work in progress, My digital garden is to be an organic home for all my tech creations. My stack is JavaScript, CSS, HTML, and Markdown.
abbeyperini.dev
Portfolio Website
Back in early 2021, I was job hunting and not happy with my professional portfolio being a template attached to a static personal site. I built this site to showcase what I enjoy about building webpages and what I had learned while studying before, during, and after bootcamp. It's built in React and CSS, incorporating react-transition-group. This was the first site I deployed on Netlify, and the landing page has the first SVG I coded myself. I learned a lot about keyframes and CSS variables building the dark mode toggle! Since then, I conducted an accessibility audit, updated my favicons, added Netlify serverless functions added Shiba Inu loading and error SVGs, and updated the dark mode toggle.
Gachasphere
Capstone Project

Gachasphere was built with the intention of being a central hub for all things mobile gaming. Due to the free-to-play nature of Gacha games, most players are actively playing multiple games at the same time. Unfortunately, the communities for each individual game remain isolated. Gachasphere hopes bridge the gap between existing communities and connect players from all over the world together.
BujoToGo
Solo Full-Stack Project

BujoToGo is a to do list app based on Ryder Carroll's Bullet Journal system. At its most basic, Bullet Journal is about highly customizable rapid logging, a method of capturing information as bulleted lists. In addition to normal to do list functions, this app allows users to view their bullets in views analogous to popular handwritten traditional and calendar Bullet Journal spreads. Add, edit, and delete task, event, and note bullets (short descriptions) and migrate them (indicate they've been moved forward to complete later or backward because they were completed early). View your bullets in monthly, weekly, and daily spreads - traditional or calendar style. Bullets are stored with date time strings and returned in chronological order based on the time range of the view.
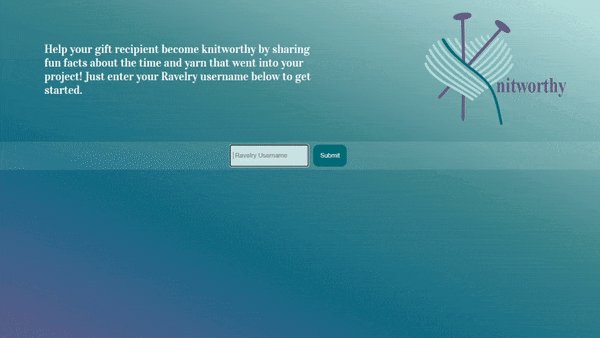
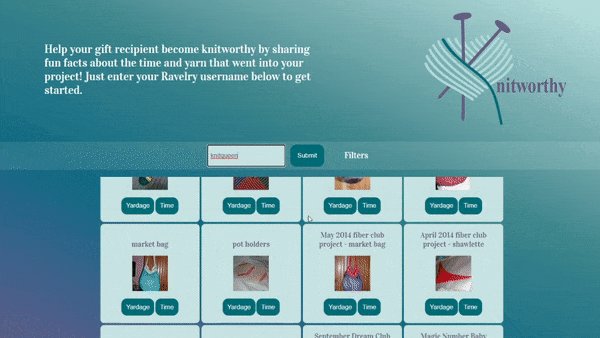
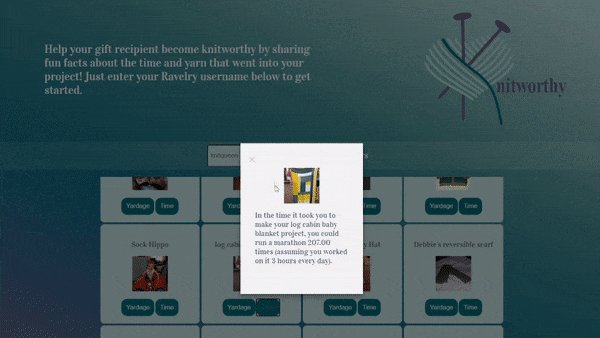
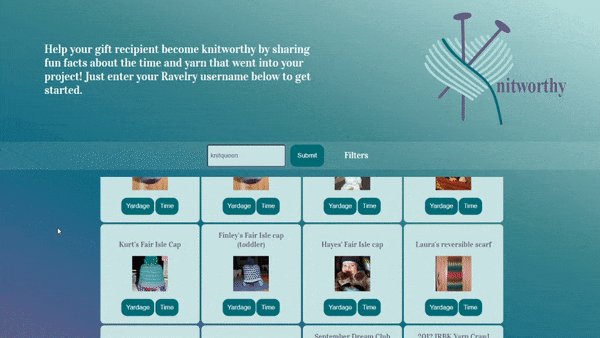
Knitworthy
Front End Project

In the knitting/crochet/fiber arts community, someone who appreciates a handmade gift and takes care of it is considered "knitworthy." Ravelry, a fiber arts website with over 9 million users, created a hub for sharing information about materials and techniques and a way to exchange and sell patterns in pdf form. Users can keep track of their yarn and their projects, entering stats about when they started and finished, the yarn they used, etc. Knitworthy uses the Ravelry API to pull information about users' projects and compares project data to real life time and length measurements to put the amount of love that goes into a handmade gift into perspective for someone who does not knit or crochet.
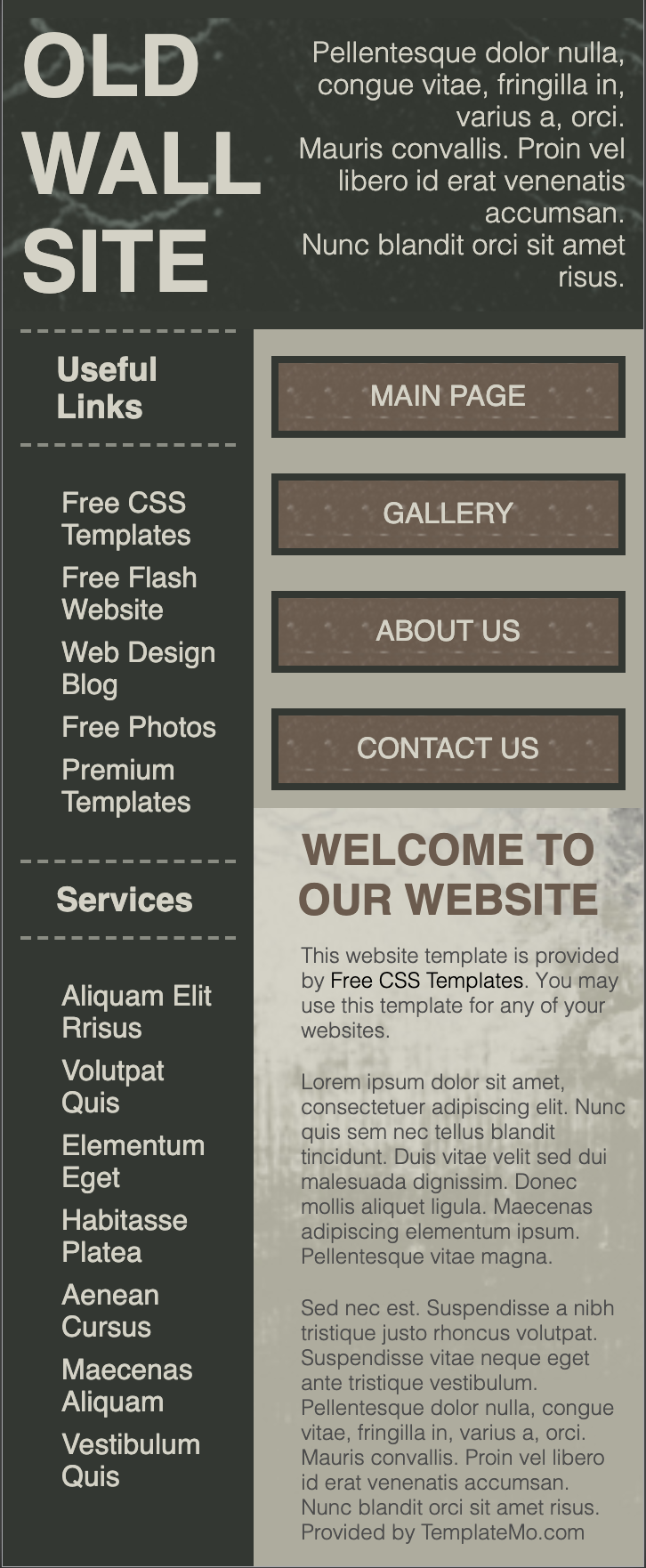
Old Wall Site
Front End Hobby Project


During week 3 of the DigitalCrafts Full Stack Web Development course, we were given the optional "hardmode" prompt to copy a site from the 90's (written in XML1) and make it responsive. The screenshots here show the new mobile layout I designed. Click the Github link to see more screenshots in my repo, including the desktop view I matched as close as possible to the original.
About Abbey

Abbey Perini is many things - a metro Atlanta native, a person of many hobbies, and a full-stack web developer. Passionate about accessibility, she's worked in Vue, React, and even AngularJS (2013). She's happiest problem solving in the front-end, back-end, and all the APIs and microservices in between. She's spent her development career rectifying tech debt in existing codebases. She loves blogging and speaking about fun and useful things about programming, especially if it helps other developers.